Jekyll vs postach.io vs ghost
As I wrote in my last post (and my first for a long time), I realized that I didn't write for almost 2 years. Reflecting on how it happened, I of course found a lot of excuses, since a lot was going on in that time, and I just couldn't find a moment to write, but I also realized that the tool I was using was making things harder.
I wrote my first blog post using WordPress, it was terrible. It was difficult to adjust the templates and hard to copy / paste code and get it displayed nicely. This was back around 2010 (give or take 2 years) so obviously things changed since then. I switched to Blogger afterwards. The predefined templates made life a bit easier, but it was still difficult to copy / paste code and display it nicely on the post. Since most of my posts had code samples in them, this issue was very discouraging to write anything new.
Fast forward to 2013, ghost appeared. It promised to be everything I was looking for. Unfortunately, it had several hick-ups because it was so new. I don't really remember anymore what I didn't like about ghost, but eventually I gave up on it and moved to Jekyll.
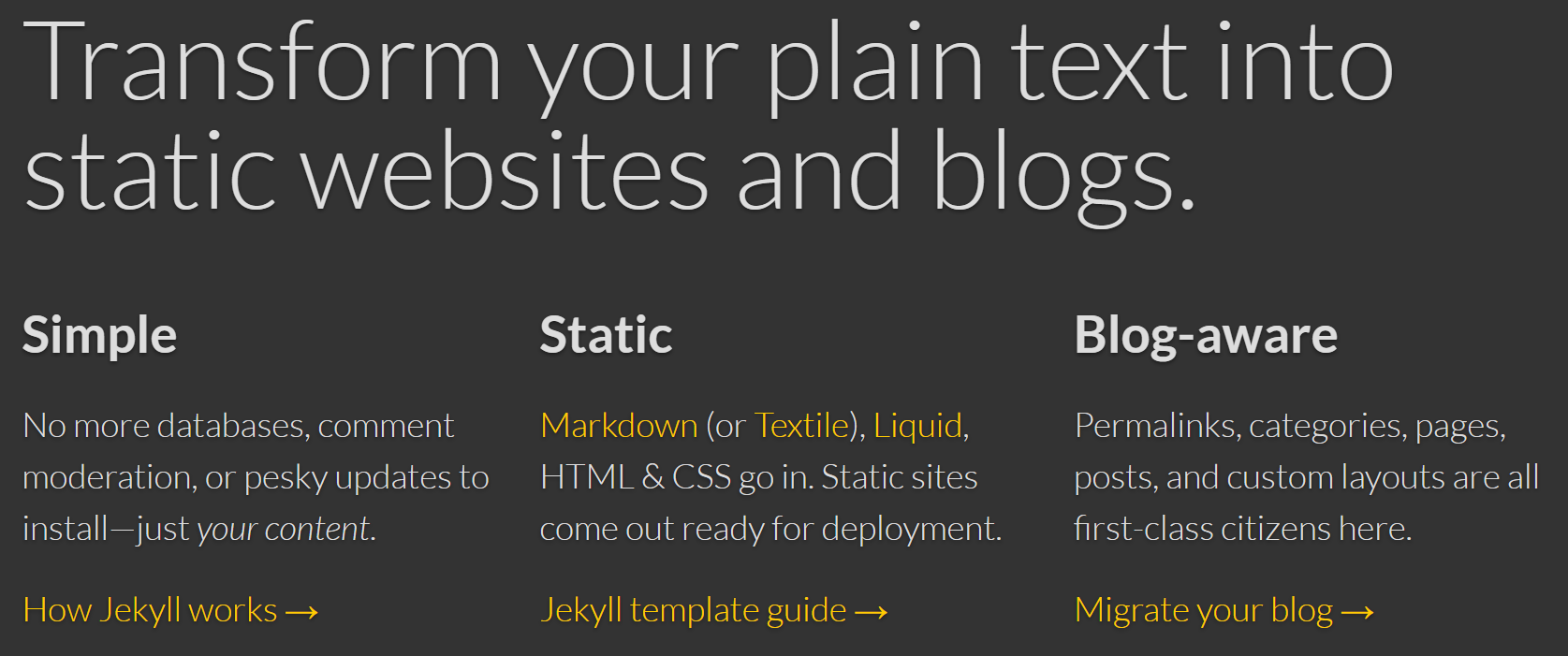
Jekyll
The big advantage of Jekyll, and the main reason I chose it, was the simplicity. The template language was very straight forward, no authentication / user permissions, no database, no sessions, just simple files and includes. This meant, that finally I could have my blog look exactly like I wanted it to look. Any adjustment, any CSS style or JS library, I'd always know how to include them. I could edit and test everything locally, without SSH access to the server and being scared to break anything. (Yeah sure, I could have a staging environment for that, but who is doing that? - A staging environment for a personal blog.) Hosting it on GitHub Pages with an easy to configure CNAME redirect made things even more convenient. All I needed to do was opening the editor, adding a new file, writing and when I was done committing and pushing to GitHub.
Therein was the problem. I had to do it on a computer with git installed. Or I could use Dropbox (or similar tools) to sync it to such a computer, but that seems even more complicated. While copy / paste code was super easy and just worked as I always hoped it would, adding images was slightly less convenient than just drag & drop, but it was still fine. Anyhow, I believe that me having to sit in front of the computer, where there are so many other distractions (not just Facebook and Twitter, but also work / freelancing related) was the ultimate reason, why it was so hard for me to write anything. So few weeks ago, I set out to find an alternative and tripped over postach.io
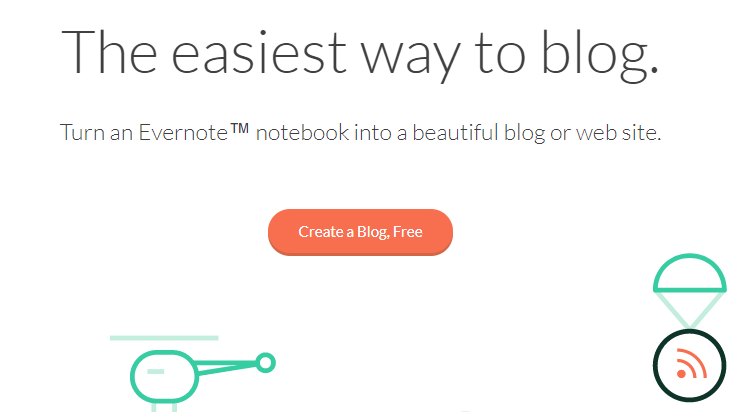
postach.io
postach.io promises to be the easiest way to blog, and it really was easy and compelling. All I had to do, was adding notes into an Evernote notebook and they were displayed with quite a nice design on my new blog. postach.io offers very easy configuration of Google analytics and Disqus comments. I thought, I've found the solution to all my problems. I started moving my content over to Evernote to display it on the new platform I just discovered.
Here I noticed the first issue. Evernote gives you way more freedom to style your notes. It might be odd to call this a problem, but for sake of consistency, I'd prefer a fairly limited styling, like markdown offers it. Sure, for notes it doesn't matter, but when it's as a content provider for posts, I want all of them to look the same. I definitely don't want to change the font in Evernote and I don't want to have to remember, if the font size of H1 was supposed to be 20pt or 22pt. However, if this were the only problem, I still would have sticked with postach.io, since I really started liking it despite having too much freedom formatting my posts.
The second issue is again copy / pasting code. I've found 2 posts by Elliot Chance about how syntax highlighting can be achieved quite easily:
I followed them and it worked! Unfortunately it didn't work with XML-based code. I used Coder's Toolbox to escape all my XML code. Due to some issues with Evernote or postach.io, I had to escape them twice. For instance given this simple XML text (from w3schools):
<note>
<to>Tove</to>
<from>Jani</from>
<heading>Reminder</heading>
<body>Don't forget me this weekend!</body>
</note>
This is how it looks like once escaped:
<note>
<to>Tove</to>
<from>Jani</from>
<heading>Reminder</heading>
<body>Don't forget me this weekend!</body>
</note>
But, as mentioned, for some weird reason that wasn't enough and it had to be escaped twice:
&lt;note&gt;
&lt;to&gt;Tove&lt;/to&gt;
&lt;from&gt;Jani&lt;/from&gt;
&lt;heading&gt;Reminder&lt;/heading&gt;
&lt;body&gt;Don&#39;t forget me this weekend!&lt;/body&gt;
&lt;/note&gt;
If the issue just had been with XML (and similar), maybe I'd have somehow survived, but of course, for instance generics from C#, Java or TypeScript had the same problem. In the end I spent ~12-14 hours trying to move the old posts to Evernote (and hence postach.io) and had 15 posts moved, before it was too much for me and I started looking for alternatives.
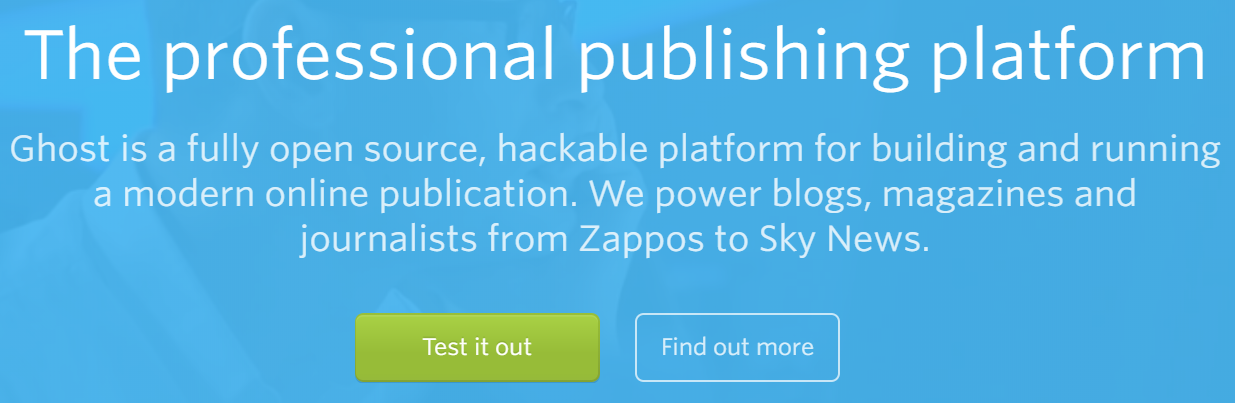
ghost
As mentioned in the beginning of this post, I already tried ghost once, back in 2013 and 2014, when it was really fresh new and exciting. I remembered reading a blog post from the ghost blog, that they are building / releasing a native application. Back than I thought that it's ridiculous but now I was actually looking for something like that. A blogging platform, where I can easily draft posts from my phone when I'm commuting or standing somewhere in a queue. I already tried last year, to write the drafts in a separate application, with the goal that I'd just need to copy / paste them over, but those drafts are still there waiting to be finished.
Looking at their website now, it seems to be way too much for what I need. But since they even have an official docker image I gave it a try. I first set up a sample container, to check how easy it is to configure things. And I was positively surprised. Installing new themes was as easy as uploading them. I could configure everything either in the administration panel or via simple code injection. After this, I installed the ghost-app on my phone and wanted to check if it is, what I was looking for. Yes you can write new drafts or edit existing drafts and published posts off-line and they sync back to your ghost blog when you are on-line again. So I started migrating my posts and it was much quicker (since those posts were already written in markdown) and the syntax highlighting worked even better than on Jekyll.
In the end it took me ~8 hours in total to set up and configure the ghost blog and migrate my existing posts. There is just one thing I'm missing here, a central repository of themes. Although, there is a marketplace which seems to be exactly what I'm looking for, it's quite empty. There are additional themes on Creative Market as well as themeforest. Unfortunately, it's very hard to find a good collection of open source themes. With the exception of a few blog posts about those themes being compared, there's just GitHub search. So yeah, a comprehensive central repository with free and paid themes for ghost is still kind of missing, everything else is great.
Conclusion
I've found a nice quote describing ghost, which gives me hope that I'll be able to stick with it for many more years to come (source):
The tools we use to write influence our creativity, and the Ghost editor is the 120 foot roll of teletype for the 21st century.
Although I decided to use ghost for my personal blog, I still think that also the other 2 platforms I've mentioned here are useful for one thing or another.
- Jekyll (and many other static CMS) are great to create a first quick version of a website, since they are easy to use and configure and you can produce the static HTML on your local machine and just upload it. However, they might proof difficult to be kept up to date on a regular basis, since it might be painful, or even too complicated, for the users to update (and therefore re-generate) the HTML.
- While postach.io isn't useful for me, I find the idea very intriguing and I hope they'll keep developing it. I'd know some freelancers, consultants and small NGOs, which might like using a tool like that. Unfortunately, in many European countries multi-language is a must for a website, so I don't see those people being able to use postach.io until they figured out a concept for translating pages. After that it sure will be a great alternative to huge and complex CMS like Joomla, WordPress or Drupal and still easier to update than static CMS solutions.